Site App Design
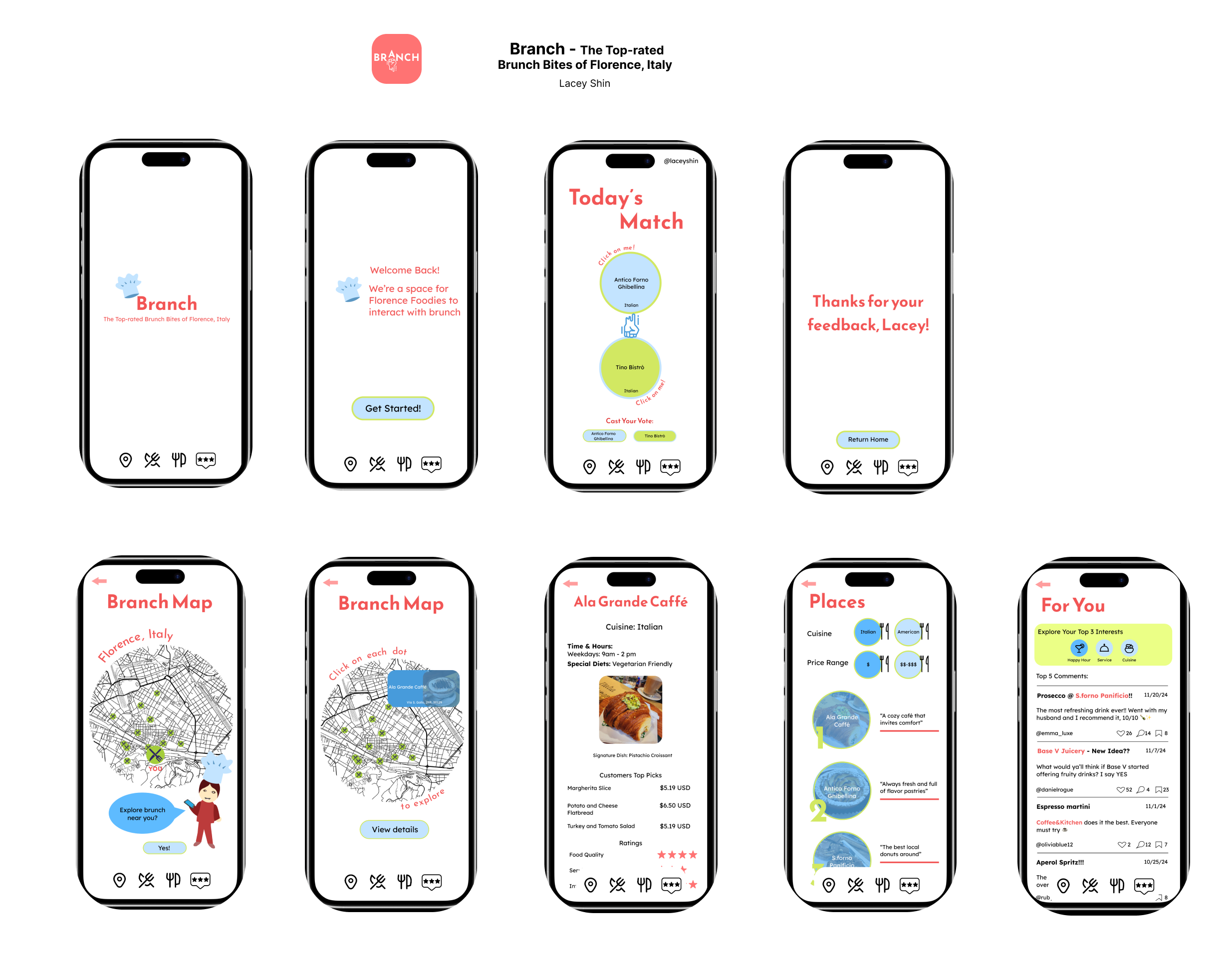
Branch is is an informational site featuring top-rated brunch restaurants in Florence, Italy that specialize in American and Italian cuisines. It is an interactive site where brunch restaurants are “competing” against each other. On the homepage, users can vote directly for one restaurant between two, after previewing each of the description pages. On the restaurant pages, it lists customers top food picks from the place as well as ratings of the food quality, service, and interior. By clicking on either of the two restaurant names under the “cast your vote”, the app records their choice as data. Each time a user opens the app, I would ideally like two new restaurants to be generated for users to check out and vote on between. Overall, my app contains four pages: the homepage, a map page for users to find brunch places near them, a restaurant page that lists the brunch restaurants in category, and a “For You” page that functions as a social, community page.
Visual Principles for the Screen
Figma Link
2024

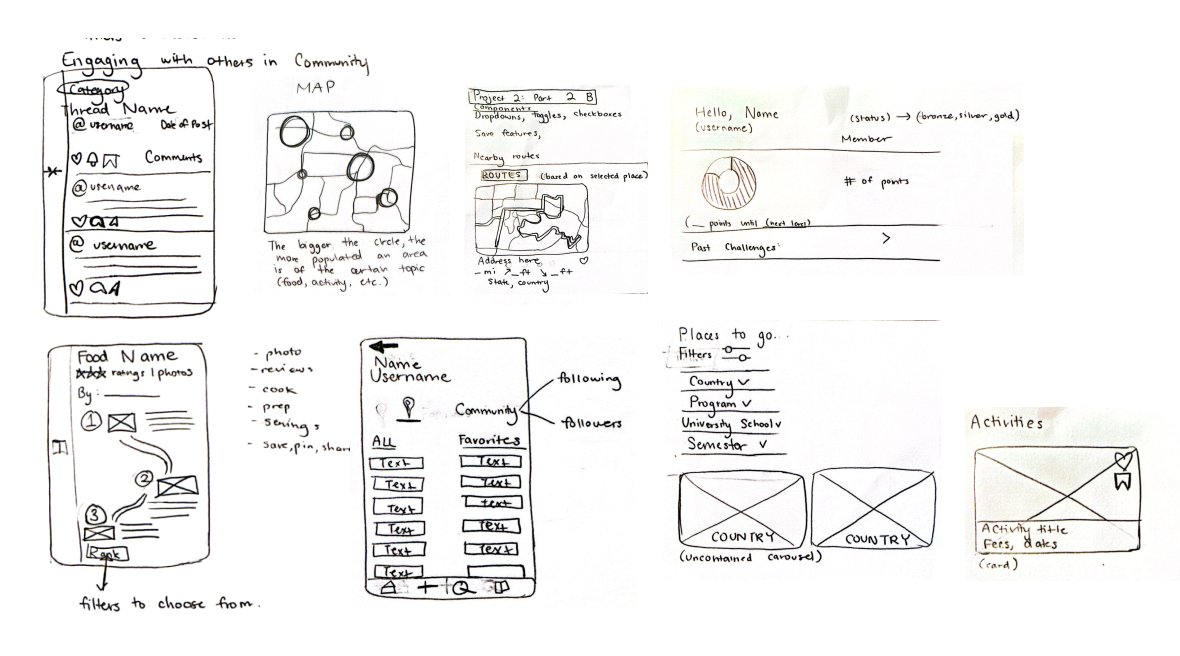
Low Fidelity - Pencil Wireframes showcasing my rough sketch ideas of different landing pages.

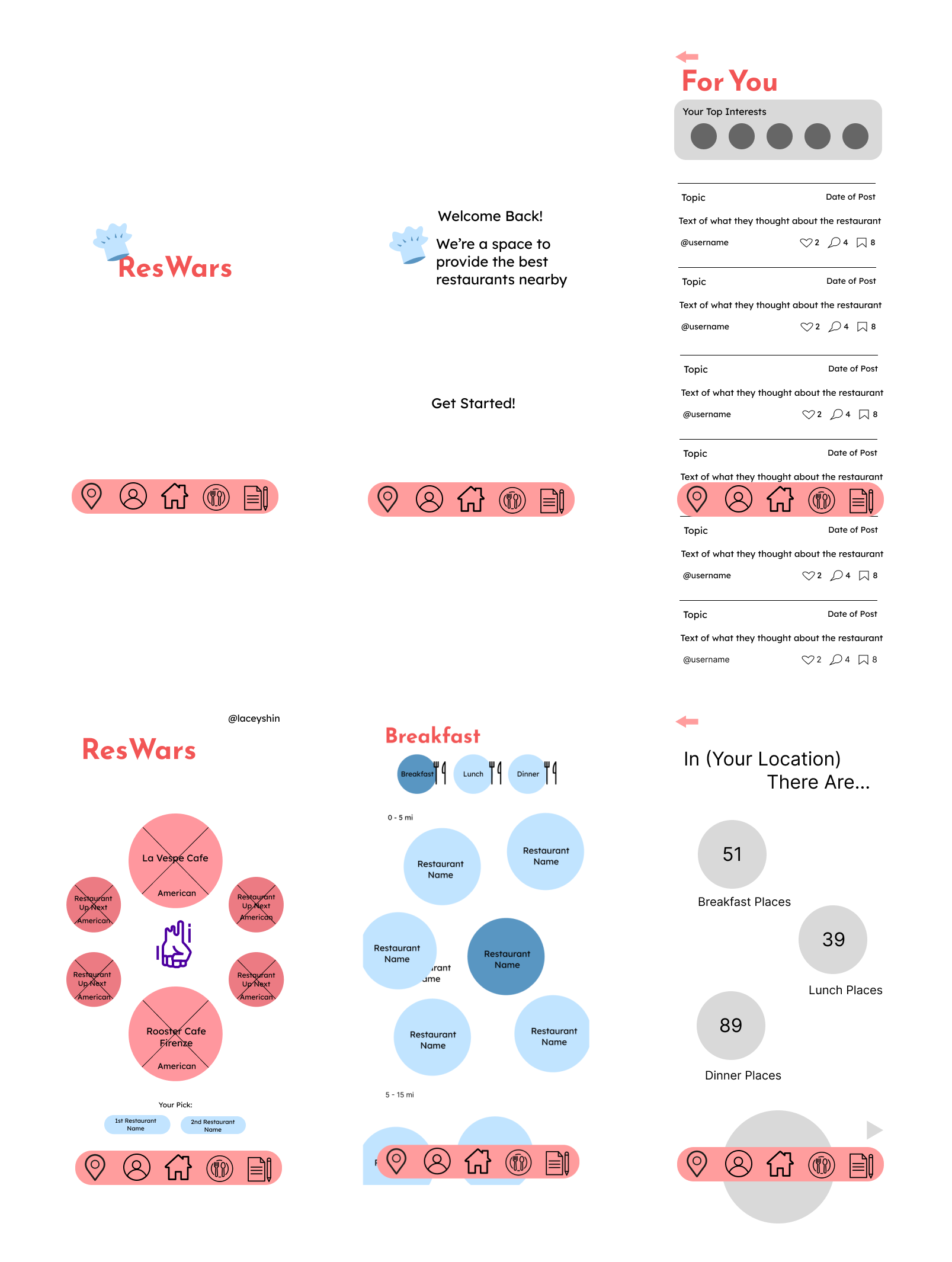
Digital Wireframes - At this stage, I explored different color palette options. The pink and blue tones represent the bright and welcoming nature brunch places in Florence that invite users to explore.

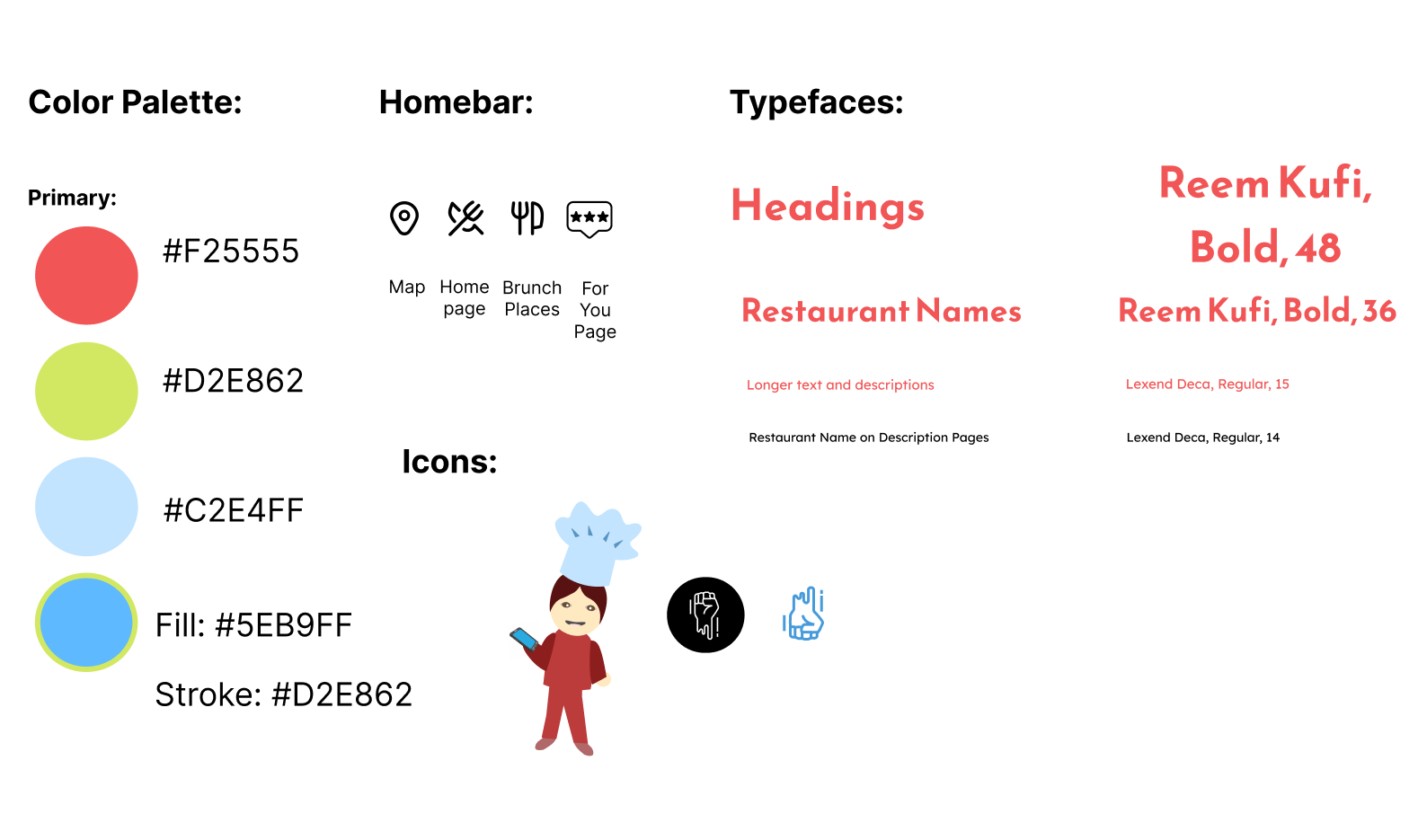
Style Guide - Color palette, homebar, typefaces, and recurring icons across my site.

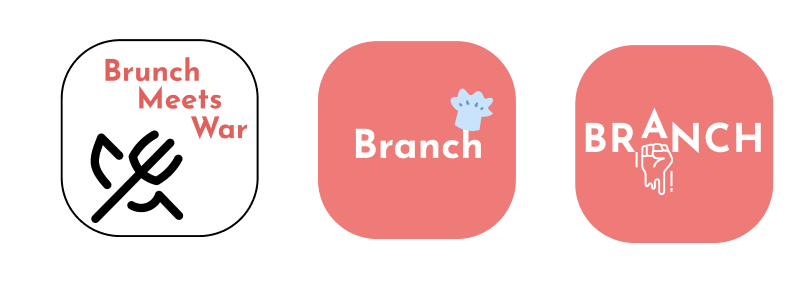
Initial Icon Designs - The third icon is the final icon, and I appreciate the symbolism of the fist to represent the competitive nature of brunch places in my site.

Page Layouts